Insurance Website UX Design
UX Strategy Guides Site Redesign for a Fortune 500 Company
Client
Fortune 500 Insurance Company
Industry
Insurance
Roles
UX Strategy
UX Design
UI Design
Results
Full navigation redesign, optimized for users and conversion
Consolidated hundreds of unique pages into 15 redesigned, optimized templates
The site was named #1 for Customer Satisfaction on the 2023 J.D. Power list, best digital insurance shopping experiences
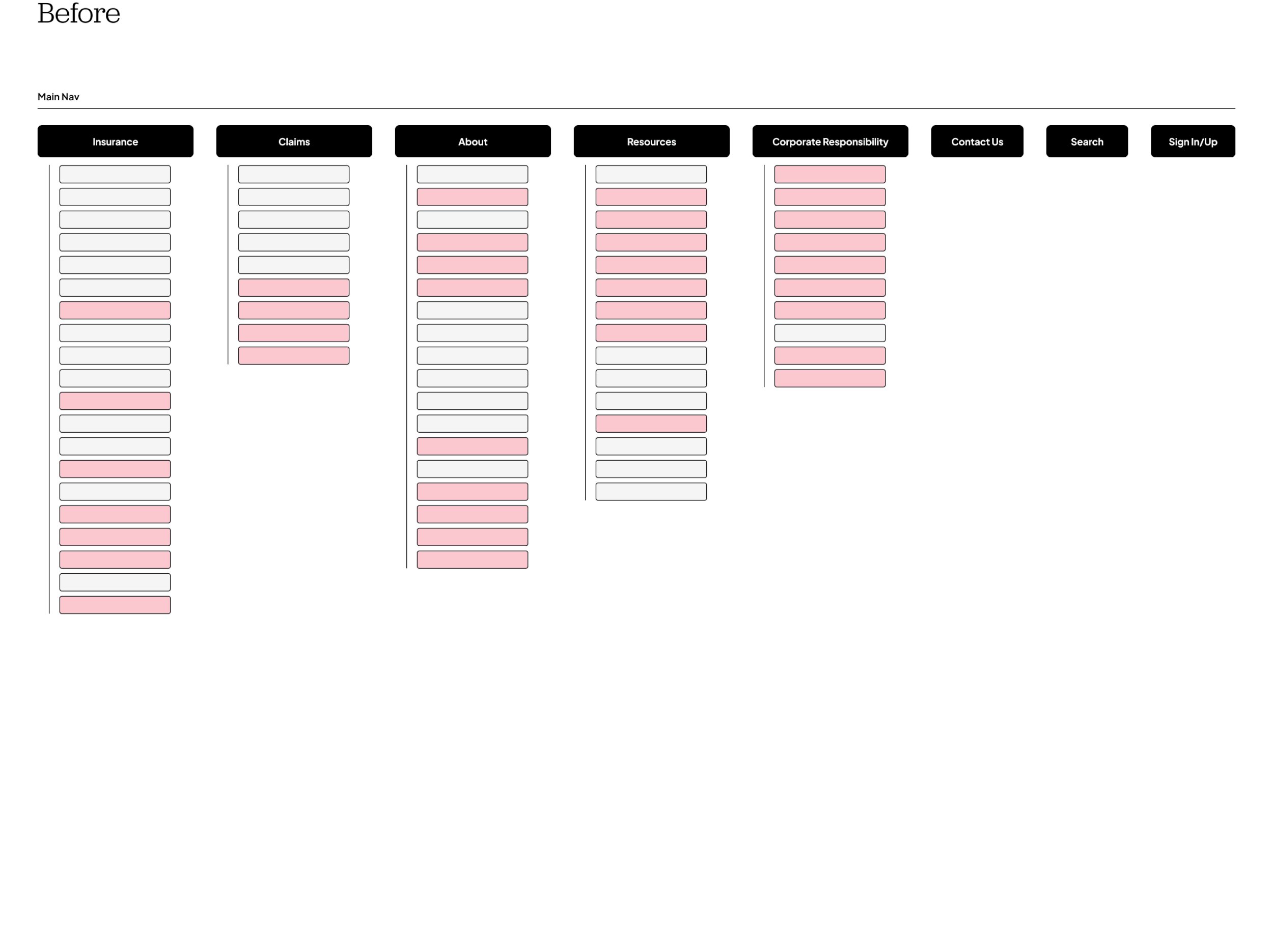
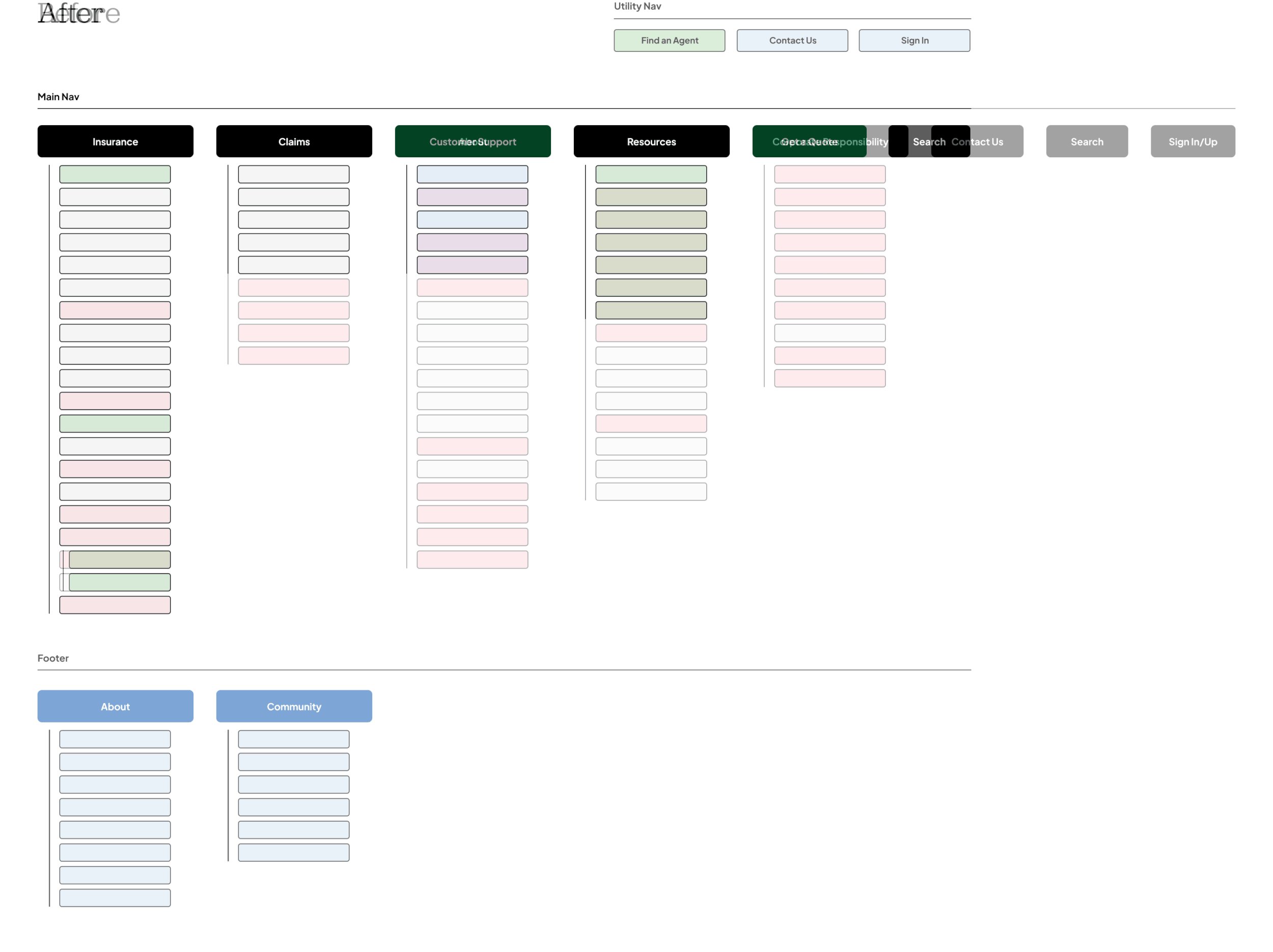
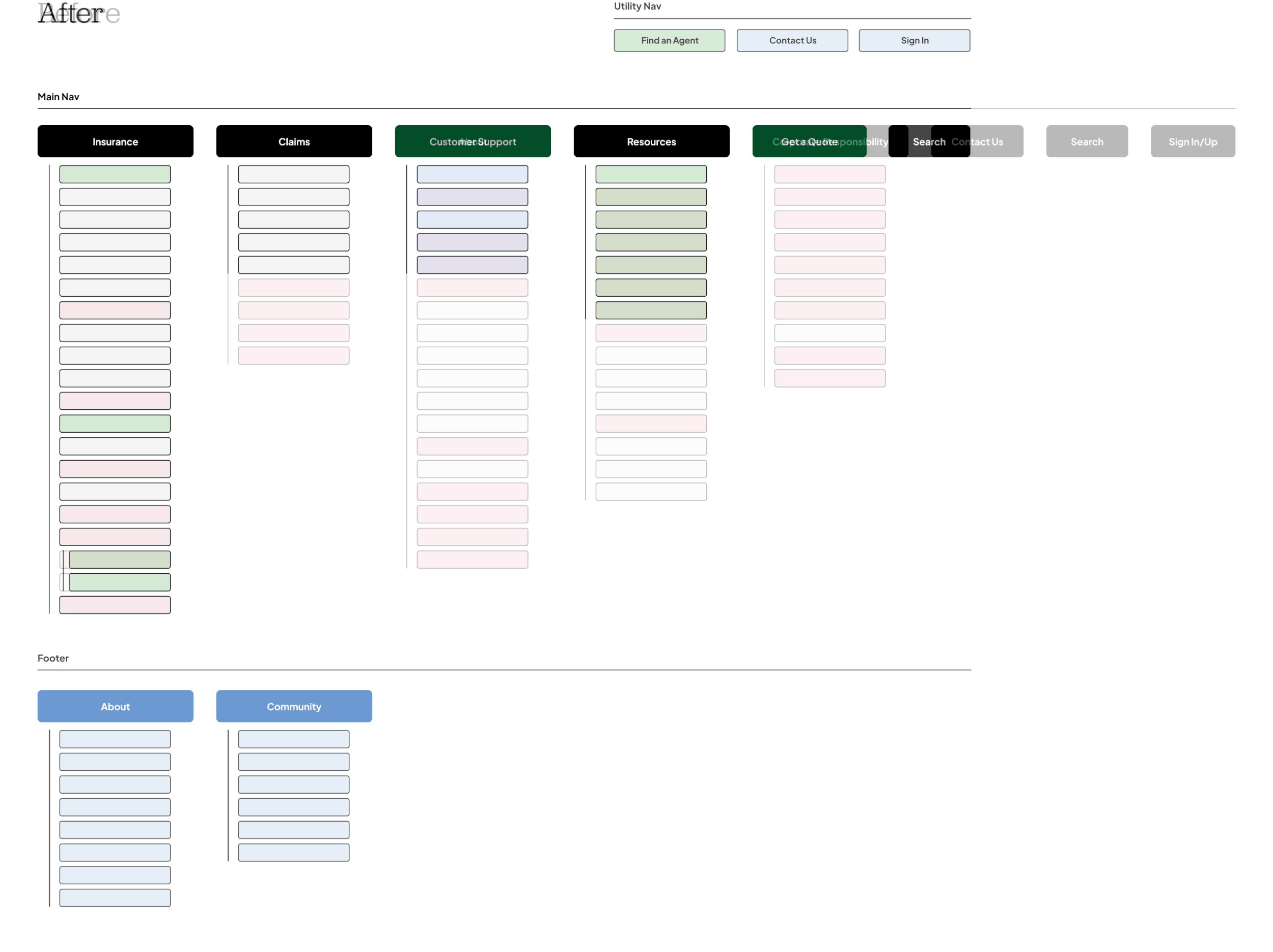
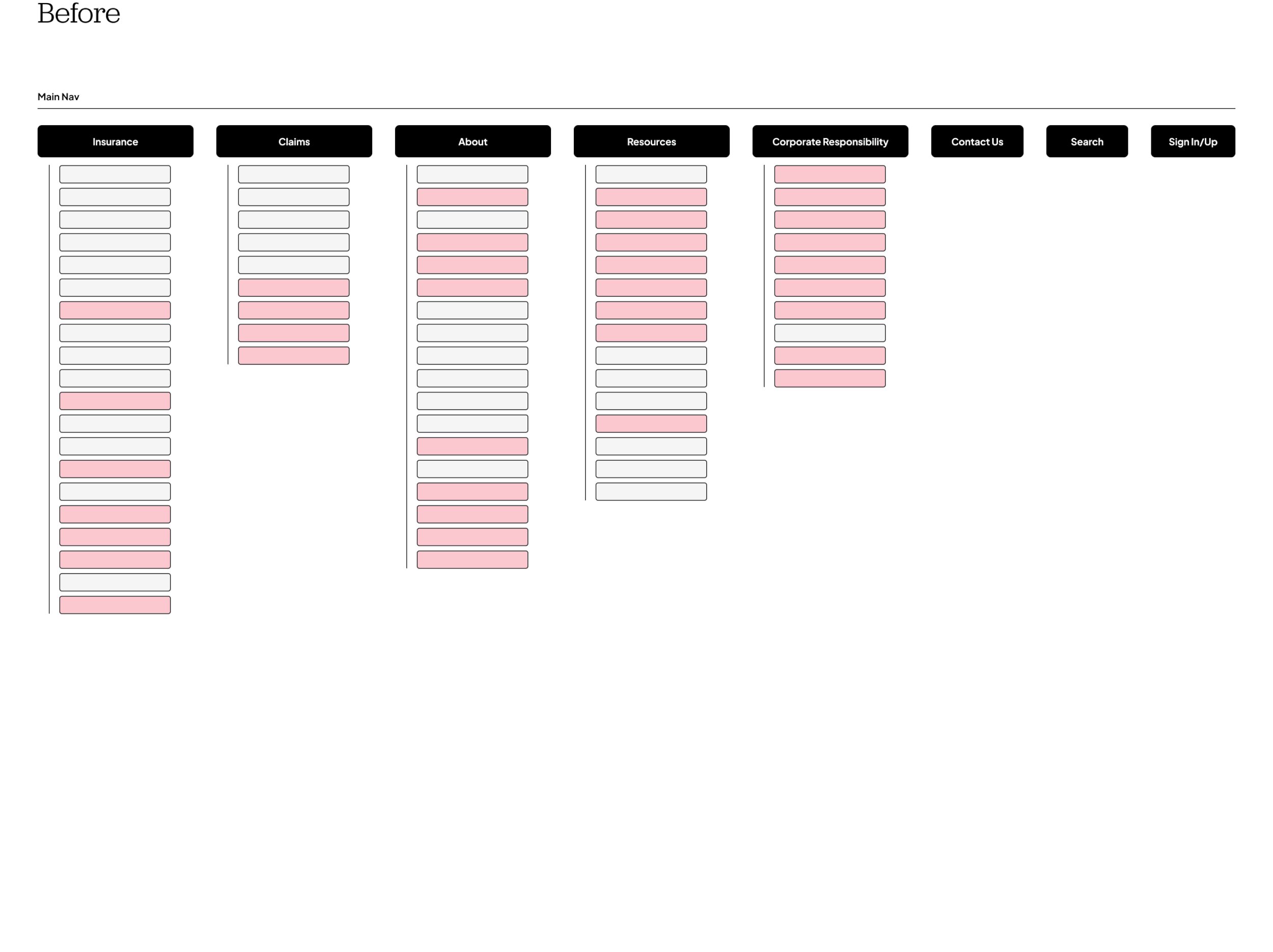
Thousands of Data Points Drove the Site Navigation Redesign
My client, a large insurance company, spent years building a robust website with lots of educational content to demystify buying insurance. However, the site design was outdated. Focusing on “quick wins” had only taken them so far, and they were getting consistent comments about the site being overwhelming and difficult to navigate.
They needed to optimize the site navigation, but such a large undertaking had to be backed by as much data as possible. In my role as UX lead, I:
Analyzed the site’s performance at scale with colleagues from Analytics and SEO
Cross-referenced quantitative data with qualitative insights from user experience and competitive research
Built a Navigation UX Strategy to prioritize user needs, conversion-driving content, and continuity with their marketing efforts
Data Sources
Click maps
Conversion data
Internal site search
Competitive analysis
Search intelligence
Legend
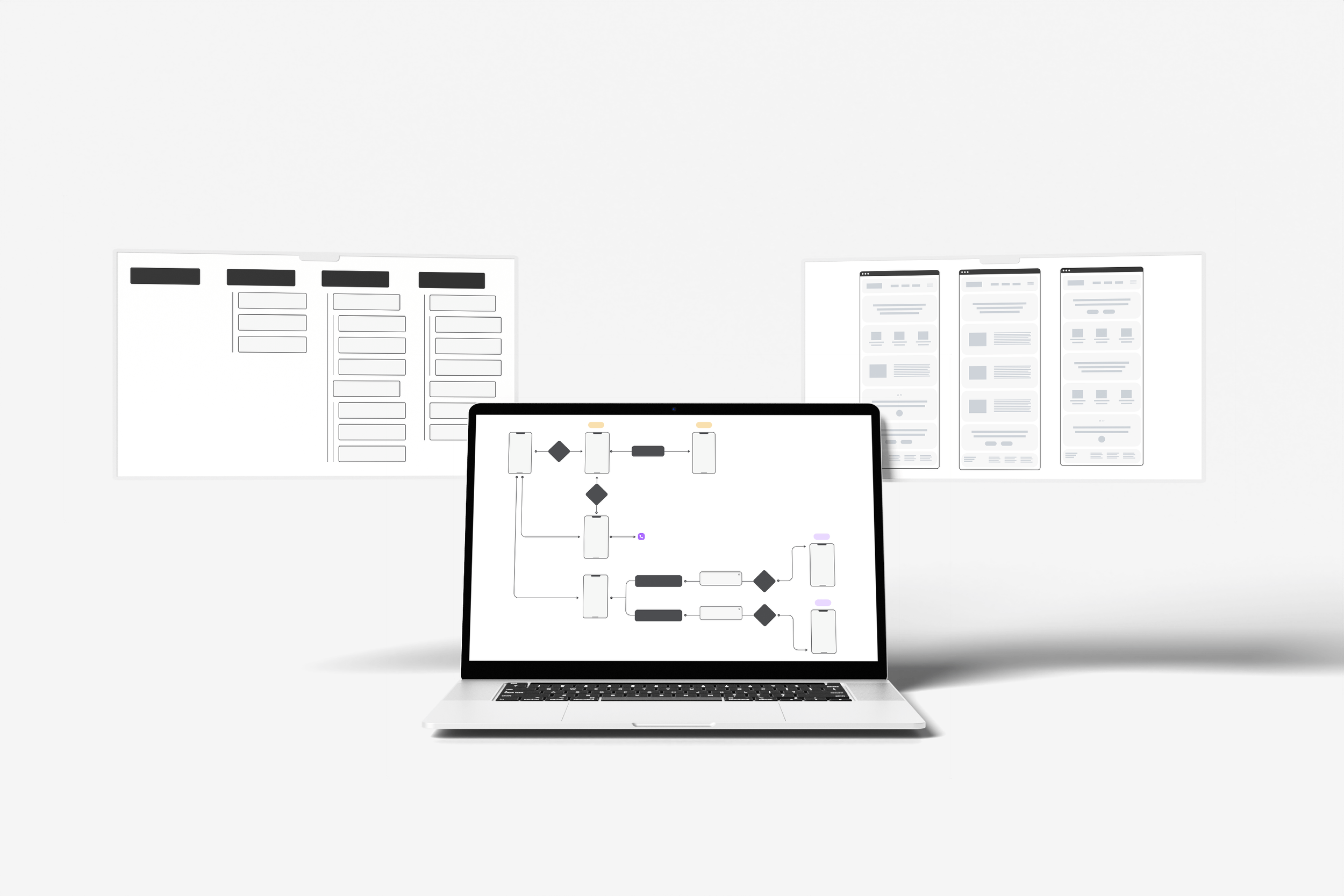
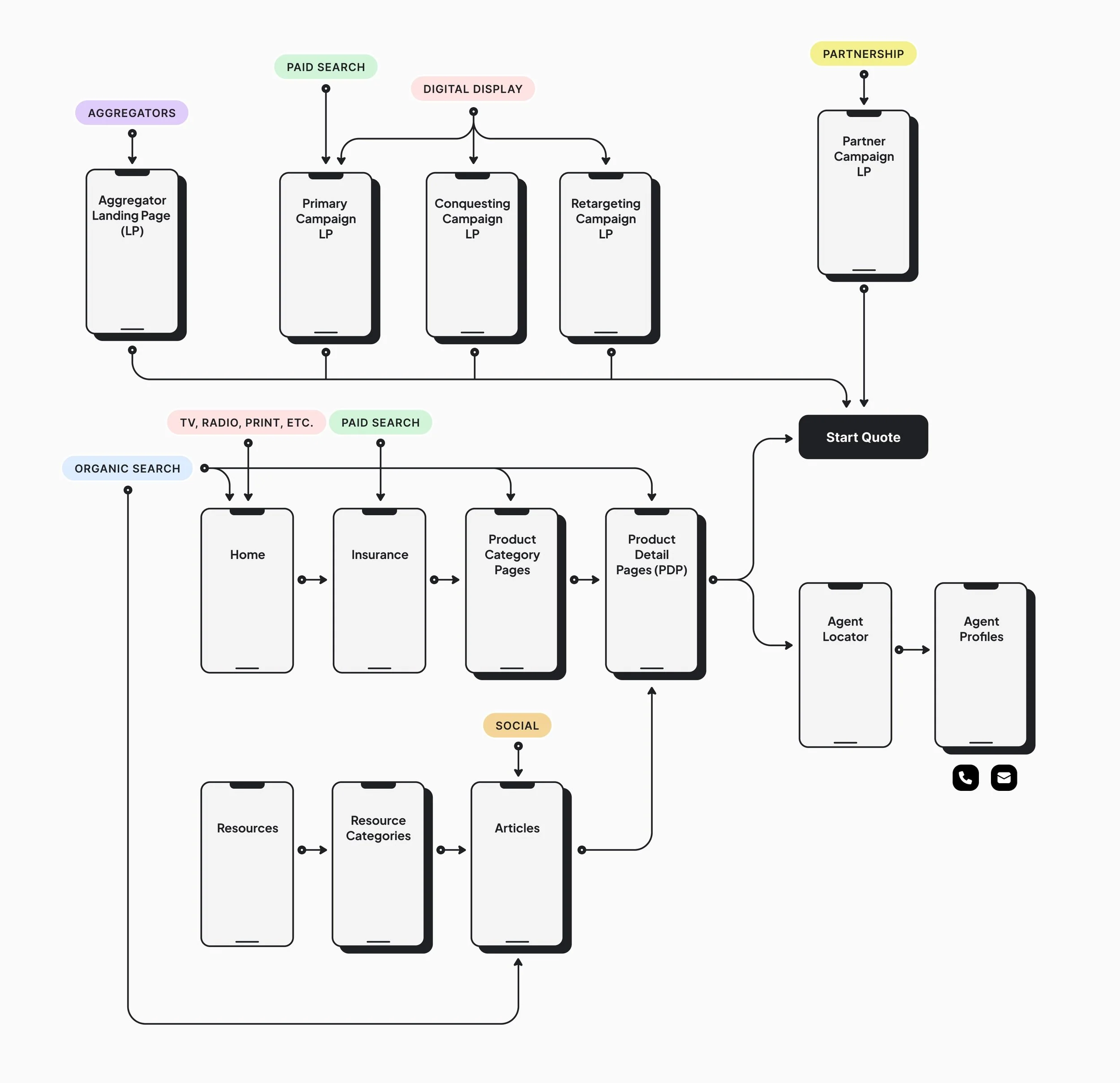
User Journey Mapping Laid the Foundation for a Large-Scale Template Redesign
The content boom of previous years had also resulted in a messy user experience across the site. Every page looked unique; there was a lack of consistency in the design and content structure. Making changes was time-consuming.
I outlined the core page templates that were necessary based on the company’s offerings and marketing activities.
The strategy for each template rested on:
Stages of the insurance buying process, based on user research
A page’s primary traffic sources
Ways to make insurance more approachable, such as incorporating intuitive UX/UI elements from the world of eCommerce
Optimized Designs Addressed Customer and Admin Pain Points
With a UX Strategy in place, we moved into UX/UI design for specific templates. Working in tandem with in-house designers and UX researchers, we developed and tested a variety of templates on a regular cadence. In this stage of the project, I:
Worked side-by-side with the UX Research lead to establish and execute an iterative design and testing plan
Presented various concepts for an updated look and feel
Designed and revised key page templates based on user testing results
Onboarded multiple new contributors over the lifetime of the project
Assisted with design system updates and artifacts for development
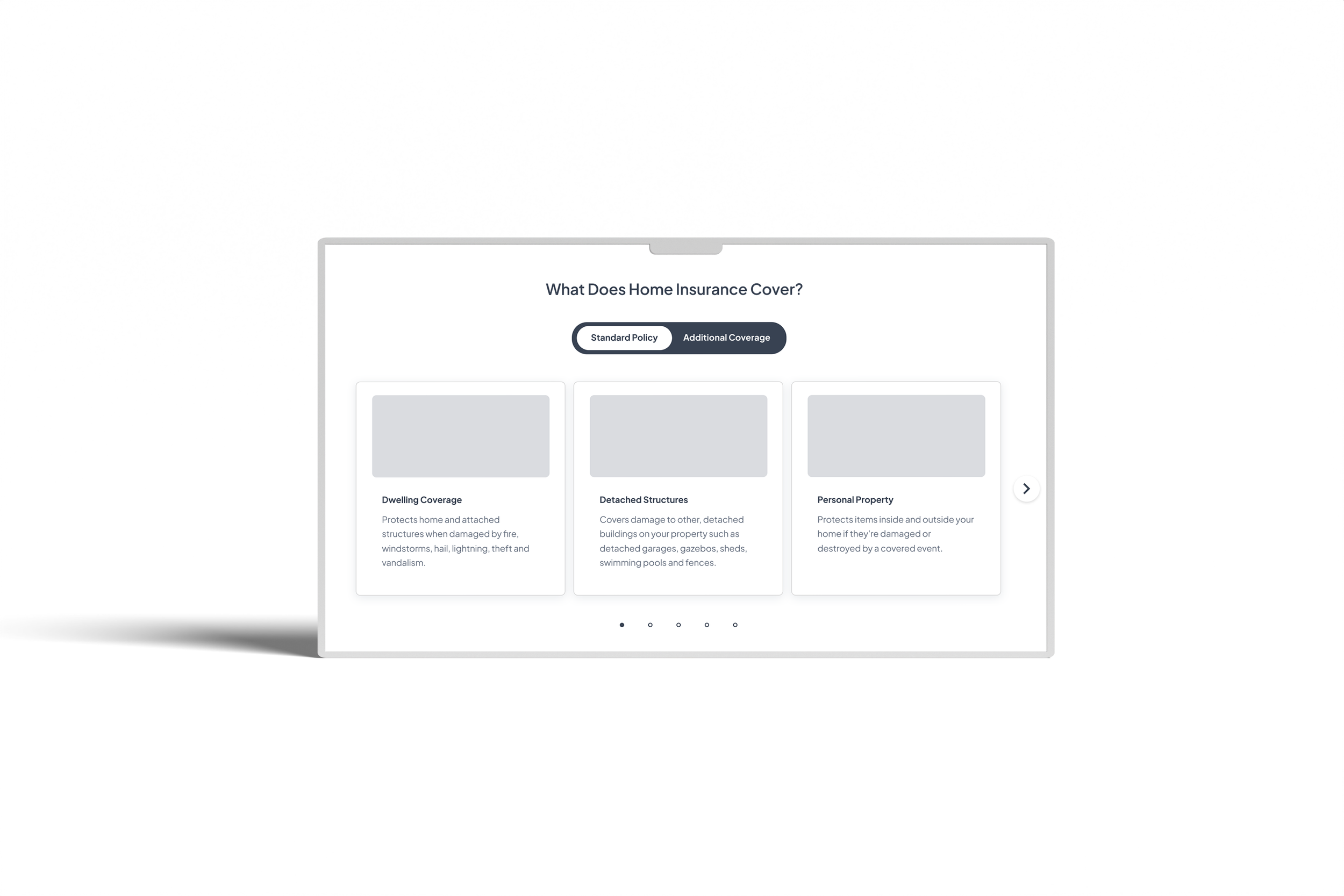
Inspiration from eCommerce
Insurance policies package several products together. Why not present these coverages as products in easily readable, sortable cards, as seen on an eComm site?
Insurance verticals, such as Home Insurance, became Product Category pages. These pages listed all the available products—coverages with a standard policy and optional add-ons.
Individual coverages now have dedicated Product Detail Pages (PDPs). A byline under the H1 indicates if the coverage is standard or an optional add-on. The hero was designed to provide a no-nonsense overview to empower consumers with knowledge so they would understand their options going into the quoting process. Note: “InsureBest” is a fake company name we used to remove brand bias from user testing.
Usability research helped us zero in on the trust signals that mattered most. With this intel in hand, we designers worked closely with content strategists to present a streamlined narrative on each page with clear direction for visitors ready to take the next step.
Persistence Paid Off
Affecting change as an agency partner to a Fortune 500 company had its hurdles. However, approaching the site redesign incrementally, with a wealth of data, thoughtful research, and a collaborative spirit, enabled big changes to see the light of day.
Our client’s website was named #1 on the J.D. Power list of best digital insurance shopping experiences in 2023. It was a testament to the hard work from every agency and in-house contributor on the project.
“
I had issues working with external agencies but working with Kristin was effortless: she took in research findings holistically, grasped the design challenges, took the time to learn the subject matter, and collaborated as equals with the rest of the team. She is the sort of person I vouched for to the rest of the team when some of them groaned about working with an outside agency.
– Paul Herrick, Usability Testing Lead on this Project
More Portfolio Pieces
New Web Design System Brings Brand Continuity to a Growing Bank
Bank Website UI Design
Educational Content Drives Traffic to eComm Site
eCommerce UX & Content
Curated Art Zine Promotes New Music Release
Album Graphic Design